Bootstrap Slide Menu For Mobile . Web without plugin, we can do this; Web do you want to change the default behaviour of the bootstrap 4 navbar? Web the carousel is a slideshow for cycling through a series of content, built with css 3d transforms and a bit of javascript. Web sidebar example 1. Web customize a bootstrap menu by overriding the default bootstrap css with your own styles. We can change this to slide from left /. Web responsive mobile menu built with bootstrap 5. Web documentation and examples for bootstrap’s powerful, responsive navigation header, the navbar. Left vertical sidebar with submenus. Use custom css classes or inline styles to.
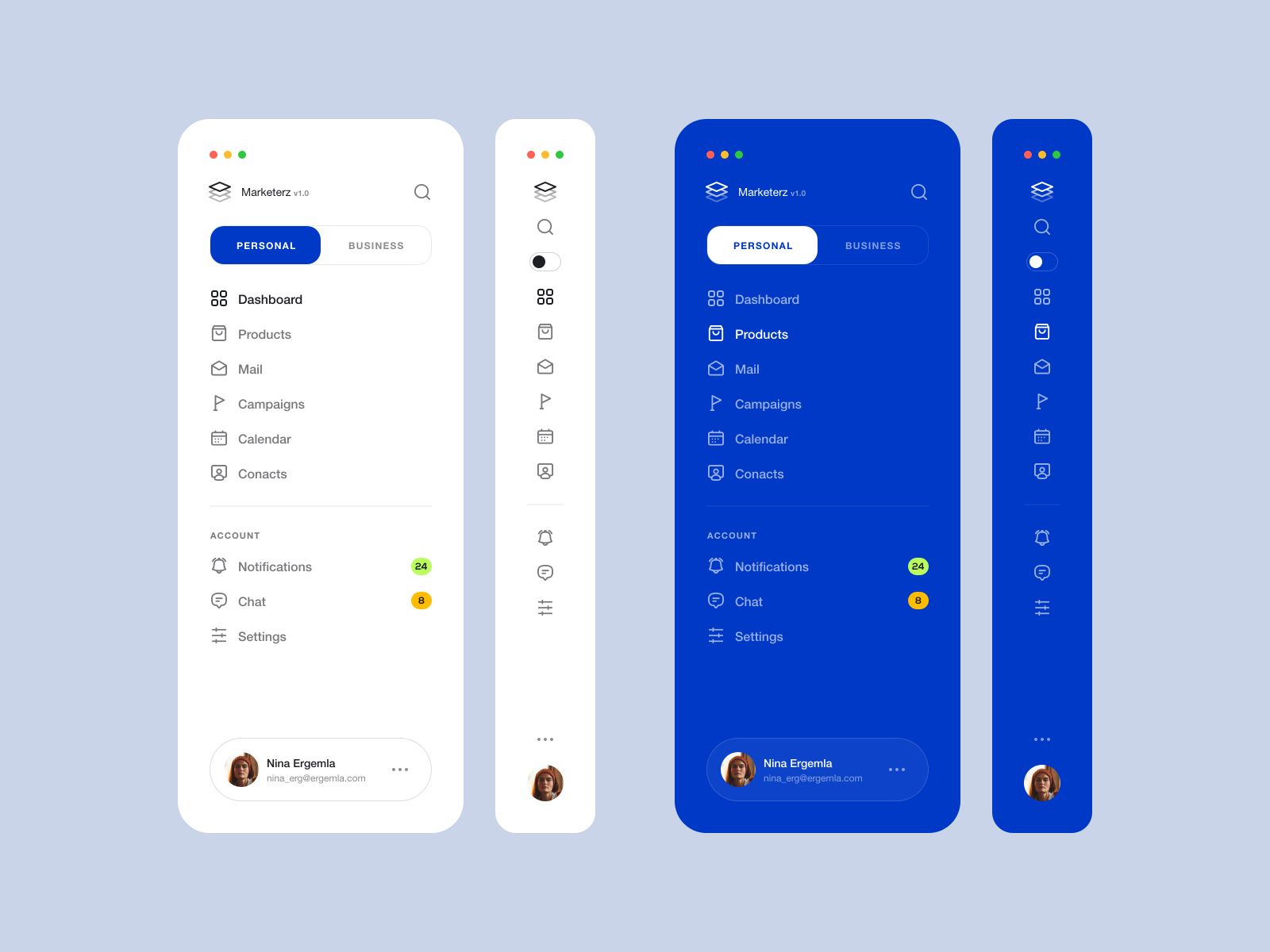
from dribbble.com
We can change this to slide from left /. Web without plugin, we can do this; Web customize a bootstrap menu by overriding the default bootstrap css with your own styles. Web the carousel is a slideshow for cycling through a series of content, built with css 3d transforms and a bit of javascript. Web do you want to change the default behaviour of the bootstrap 4 navbar? Web documentation and examples for bootstrap’s powerful, responsive navigation header, the navbar. Web responsive mobile menu built with bootstrap 5. Left vertical sidebar with submenus. Use custom css classes or inline styles to. Web sidebar example 1.
Sidebar Menu UI Tutorial by Nicholas Ergemla for Steelmonk on Dribbble
Bootstrap Slide Menu For Mobile Web sidebar example 1. Web responsive mobile menu built with bootstrap 5. Web documentation and examples for bootstrap’s powerful, responsive navigation header, the navbar. Web customize a bootstrap menu by overriding the default bootstrap css with your own styles. Web the carousel is a slideshow for cycling through a series of content, built with css 3d transforms and a bit of javascript. We can change this to slide from left /. Web sidebar example 1. Web do you want to change the default behaviour of the bootstrap 4 navbar? Left vertical sidebar with submenus. Web without plugin, we can do this; Use custom css classes or inline styles to.
From www.jquery-az.com
A Bootstrap sliding side menu with jQuery 2 demos Bootstrap Slide Menu For Mobile Web documentation and examples for bootstrap’s powerful, responsive navigation header, the navbar. Web without plugin, we can do this; Web do you want to change the default behaviour of the bootstrap 4 navbar? Left vertical sidebar with submenus. Web responsive mobile menu built with bootstrap 5. Web the carousel is a slideshow for cycling through a series of content, built. Bootstrap Slide Menu For Mobile.
From github.com
GitHub appbootstrap/SlideMenuView An easy slidable menu for Bootstrap Slide Menu For Mobile Web do you want to change the default behaviour of the bootstrap 4 navbar? Web sidebar example 1. Web customize a bootstrap menu by overriding the default bootstrap css with your own styles. Web documentation and examples for bootstrap’s powerful, responsive navigation header, the navbar. Web without plugin, we can do this; We can change this to slide from left. Bootstrap Slide Menu For Mobile.
From cookinglove.com
Bootstrap responsive navigation menu Bootstrap Slide Menu For Mobile Left vertical sidebar with submenus. Web customize a bootstrap menu by overriding the default bootstrap css with your own styles. Web responsive mobile menu built with bootstrap 5. Web documentation and examples for bootstrap’s powerful, responsive navigation header, the navbar. We can change this to slide from left /. Use custom css classes or inline styles to. Web without plugin,. Bootstrap Slide Menu For Mobile.
From www.codehim.com
Bootstrap Left Slide Menu With Example — CodeHim Bootstrap Slide Menu For Mobile Web sidebar example 1. Web without plugin, we can do this; Left vertical sidebar with submenus. Web responsive mobile menu built with bootstrap 5. Web customize a bootstrap menu by overriding the default bootstrap css with your own styles. Web do you want to change the default behaviour of the bootstrap 4 navbar? We can change this to slide from. Bootstrap Slide Menu For Mobile.
From www.codehim.com
Bootstrap 4 Sidebar Menu Responsive Template — CodeHim Bootstrap Slide Menu For Mobile Left vertical sidebar with submenus. Web sidebar example 1. Web without plugin, we can do this; Web the carousel is a slideshow for cycling through a series of content, built with css 3d transforms and a bit of javascript. Web documentation and examples for bootstrap’s powerful, responsive navigation header, the navbar. We can change this to slide from left /.. Bootstrap Slide Menu For Mobile.
From morioh.com
Sidebar Menu With SubMenus Using HTML, CSS & JQuery Bootstrap Slide Menu For Mobile Web documentation and examples for bootstrap’s powerful, responsive navigation header, the navbar. Web the carousel is a slideshow for cycling through a series of content, built with css 3d transforms and a bit of javascript. Web sidebar example 1. Web do you want to change the default behaviour of the bootstrap 4 navbar? Web customize a bootstrap menu by overriding. Bootstrap Slide Menu For Mobile.
From codecanyon.net
Web Slide Responsive Mega Menu for Bootstrap 3+ by WebSlideMenu Bootstrap Slide Menu For Mobile Web documentation and examples for bootstrap’s powerful, responsive navigation header, the navbar. Web do you want to change the default behaviour of the bootstrap 4 navbar? We can change this to slide from left /. Left vertical sidebar with submenus. Web sidebar example 1. Web without plugin, we can do this; Use custom css classes or inline styles to. Web. Bootstrap Slide Menu For Mobile.
From www.youtube.com
Bootstrap 4 responsive Slide out Menu with Sub menu Tutorial web Bootstrap Slide Menu For Mobile Web the carousel is a slideshow for cycling through a series of content, built with css 3d transforms and a bit of javascript. We can change this to slide from left /. Web responsive mobile menu built with bootstrap 5. Use custom css classes or inline styles to. Web without plugin, we can do this; Web documentation and examples for. Bootstrap Slide Menu For Mobile.
From visuallightbox.com
27 Stunning HTML Bootstrap Image Slideshow and Gallery Examples Bootstrap Slide Menu For Mobile Web responsive mobile menu built with bootstrap 5. Web documentation and examples for bootstrap’s powerful, responsive navigation header, the navbar. Web do you want to change the default behaviour of the bootstrap 4 navbar? Web without plugin, we can do this; Left vertical sidebar with submenus. Web sidebar example 1. Web customize a bootstrap menu by overriding the default bootstrap. Bootstrap Slide Menu For Mobile.
From dribbble.com
Sidebar Menu UI Tutorial by Nicholas Ergemla for Steelmonk on Dribbble Bootstrap Slide Menu For Mobile Web without plugin, we can do this; Web sidebar example 1. Use custom css classes or inline styles to. Web the carousel is a slideshow for cycling through a series of content, built with css 3d transforms and a bit of javascript. Left vertical sidebar with submenus. Web customize a bootstrap menu by overriding the default bootstrap css with your. Bootstrap Slide Menu For Mobile.
From visuallightbox.com
27 Stunning HTML Bootstrap Image Slideshow and Gallery Examples Bootstrap Slide Menu For Mobile Web without plugin, we can do this; Use custom css classes or inline styles to. We can change this to slide from left /. Web the carousel is a slideshow for cycling through a series of content, built with css 3d transforms and a bit of javascript. Web sidebar example 1. Web do you want to change the default behaviour. Bootstrap Slide Menu For Mobile.
From onaircode.com
20+ Bootstrap Horizontal Menu Design Examples OnAirCode Bootstrap Slide Menu For Mobile Web sidebar example 1. Web documentation and examples for bootstrap’s powerful, responsive navigation header, the navbar. Web customize a bootstrap menu by overriding the default bootstrap css with your own styles. Web the carousel is a slideshow for cycling through a series of content, built with css 3d transforms and a bit of javascript. Use custom css classes or inline. Bootstrap Slide Menu For Mobile.
From www.codehim.com
19+ Bootstrap 5 Mega Menu Responsive/Drop Down Examples — CodeHim Bootstrap Slide Menu For Mobile Web without plugin, we can do this; Left vertical sidebar with submenus. Web sidebar example 1. Web customize a bootstrap menu by overriding the default bootstrap css with your own styles. Web responsive mobile menu built with bootstrap 5. We can change this to slide from left /. Web the carousel is a slideshow for cycling through a series of. Bootstrap Slide Menu For Mobile.
From www.pinterest.com
Bar Website, Website Layout, Menu Template, Website Template, Templates Bootstrap Slide Menu For Mobile Web do you want to change the default behaviour of the bootstrap 4 navbar? Web without plugin, we can do this; Web the carousel is a slideshow for cycling through a series of content, built with css 3d transforms and a bit of javascript. Web responsive mobile menu built with bootstrap 5. Web customize a bootstrap menu by overriding the. Bootstrap Slide Menu For Mobile.
From morioh.com
Responsive Dropdown Sidebar Menu using HTML CSS and JavaScript Bootstrap Slide Menu For Mobile Web responsive mobile menu built with bootstrap 5. Web do you want to change the default behaviour of the bootstrap 4 navbar? Left vertical sidebar with submenus. Web sidebar example 1. Web without plugin, we can do this; Use custom css classes or inline styles to. Web customize a bootstrap menu by overriding the default bootstrap css with your own. Bootstrap Slide Menu For Mobile.
From www.sliderrevolution.com
The Best Bootstrap Menu Templates You Can Wish For Bootstrap Slide Menu For Mobile Web the carousel is a slideshow for cycling through a series of content, built with css 3d transforms and a bit of javascript. Web sidebar example 1. Web do you want to change the default behaviour of the bootstrap 4 navbar? Web responsive mobile menu built with bootstrap 5. We can change this to slide from left /. Web documentation. Bootstrap Slide Menu For Mobile.
From www.figma.com
Responsive Menu Slider design Figma Bootstrap Slide Menu For Mobile Web responsive mobile menu built with bootstrap 5. Left vertical sidebar with submenus. Web documentation and examples for bootstrap’s powerful, responsive navigation header, the navbar. Use custom css classes or inline styles to. Web customize a bootstrap menu by overriding the default bootstrap css with your own styles. Web without plugin, we can do this; Web sidebar example 1. We. Bootstrap Slide Menu For Mobile.
From uicookies.com
37 User & SEO Friendly Bootstrap Menu Examples 2022 uiCookies Bootstrap Slide Menu For Mobile Web sidebar example 1. Web the carousel is a slideshow for cycling through a series of content, built with css 3d transforms and a bit of javascript. We can change this to slide from left /. Web do you want to change the default behaviour of the bootstrap 4 navbar? Left vertical sidebar with submenus. Web without plugin, we can. Bootstrap Slide Menu For Mobile.